入力インターフェースを直感的にしてくれるタグ入力コンポーネント「Tagify」



UIデザインをする上で、使うユーザーを理解することが最も重要です。
ターゲットを明確にし、ユーザーを目的達成へと導く必要があります。また、使うシーンによってもユーザーのフローは変わってきます。
フローにあわせて画面の出し分けをすることや、目的までスキップできる機能など直感的に使えることは非常に重要です。
ユーザーは目的を持って訪れます。目的にたどり着くまでの画面数や、クリック数が多いと離脱してしまう要因にもなり兼ねません。
ユーザーを迷わせないためには導線設計やデザインだけでなく、リンク文字や、説明などのライティングも重要となってきます。
デザイナーにとってはデータ構造を理解するのはとても難しく感じるかもしれませんが、データの設計を理解しておくとデザインに落とし込む際に非常に役立ちます。
オブジェクト指向の考え方や、DBのリレーションシップ、OOUIでいうコレクション・シングルの理解があると設計をする際に非常に有利です。

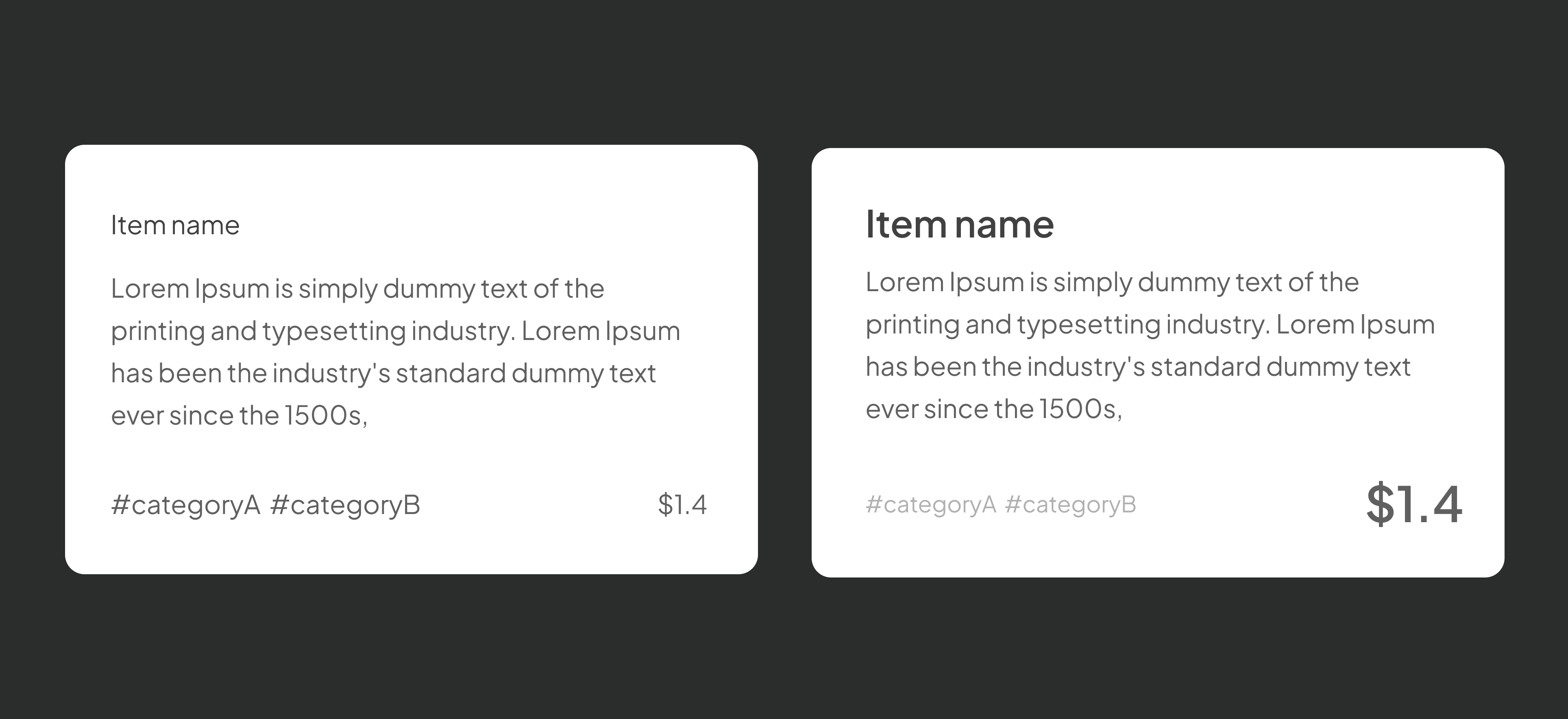
あえて凹凸という表現をしていますが、ここでいう凹凸とはドロップシャドーや立体表現などの物理的なものではありません。
あらゆるデータが複雑に関係していくことで情報量は多くなりがちです。
すべてが平坦に並べられているとユーザーはどこを見ていいのか迷ってしまいます。
意図的に情報に優先順位をつけることでどの情報を見ればいいのかを瞬時に判断できるようになります。

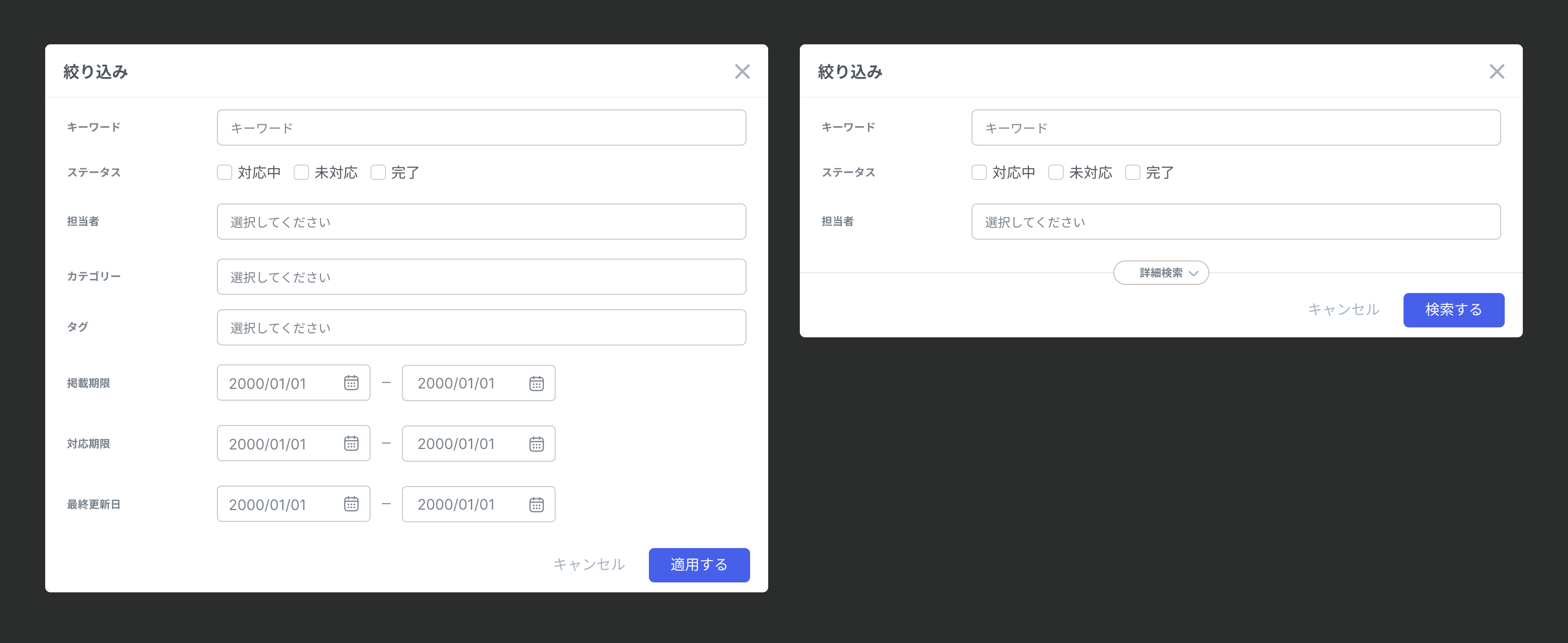
サービスを提供する側にとってはユーザーに対してたくさんの選択肢を用意してあげたく感じるでしょう。
しかし、選択肢が多ければ多いほど人は迷い、ときには諦めてしまうこともあるでしょう。
選択肢はできるだけ少なくし、迷いをなくしてあげることもUIデザインにとっては必要なことです。

UIデザインにとって、ビジュアルの良さは二の次であることは間違いないのですが、せっかく使うものが「かっこいい」「美しい」ということは使う側にとってみても重要な要素になり得ます。
また、実装する側、運用する側にとっても気持ちが上がります。
UIが整然として美しいことはUX向上の一端を担っていると私は思います。
UIデザインというのは思っているより、クリエイティブな要素よりもロジカルな要素が多く、Webサイトのデザインとは大きく違うなと感じる部分があります。
もちろん似ている部分もありますがどちらにも良い部分があるなと感じます。
参考にしていただけましたら幸いです。
それでは。
