Web API通信 Fetch API をつかってみる



UIにおいてたびたび論争になるお話のひとつが決定ボタンの位置だと思います。
この問題において正解があるわけではないですが私なりの見解をお伝えできればと思います。
Webデザインでは視線導線が重要であり、Z型やF型と呼ばれる導線設計をすることが多いです。
UIの世界でも例に漏れず、視線導線が大きく関係しています。
Z型の視線導線でもF型の視線導線でも基本的には左から右へ視線が流れます。
内容を理解し、複数の選択肢を判断し最後に押すものとして右側に配置するというのが自然な流れでしょう。
また、iOSとAndroidのOSガイドラインでもプライマリーボタンは右側に配置するように決められています。

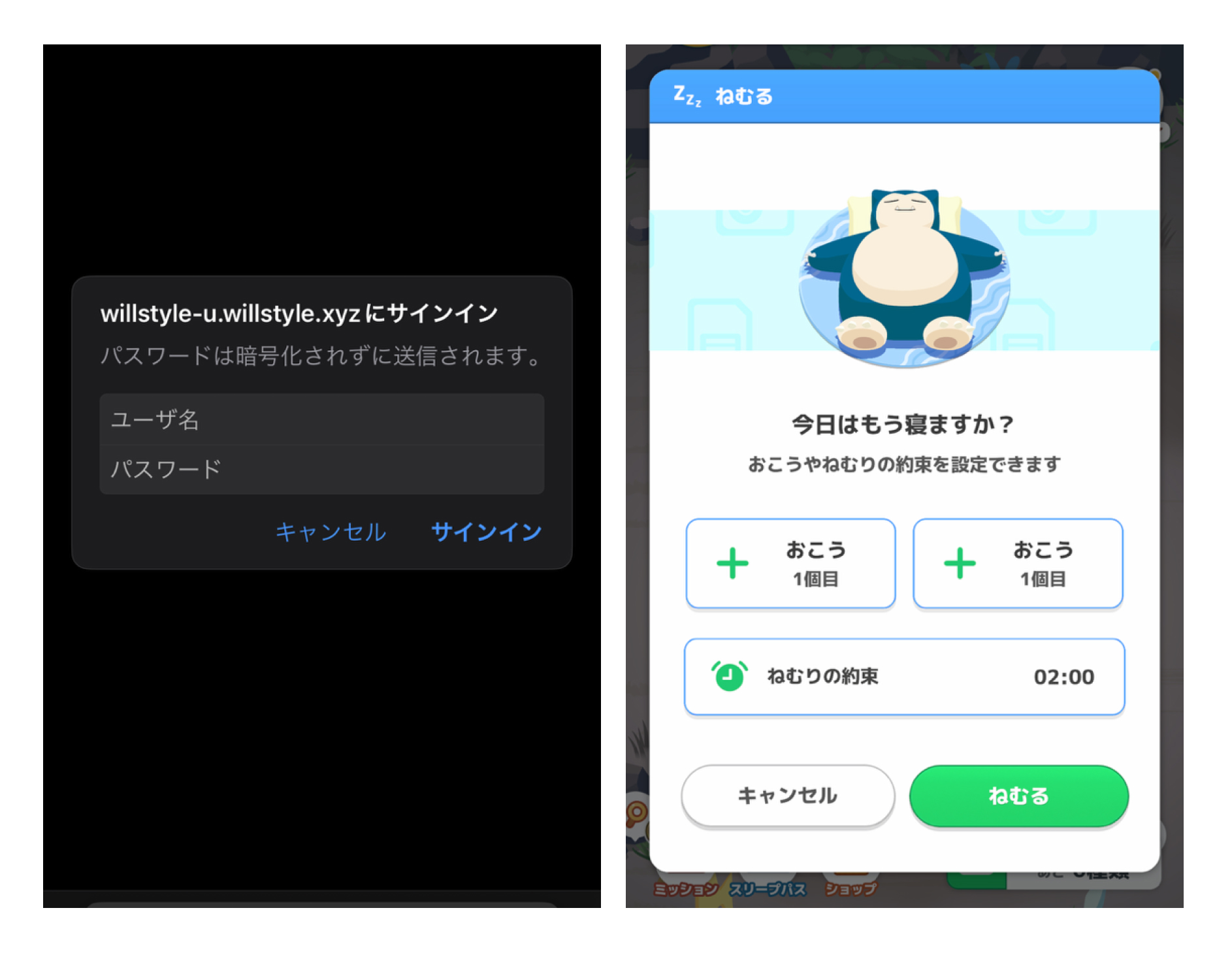
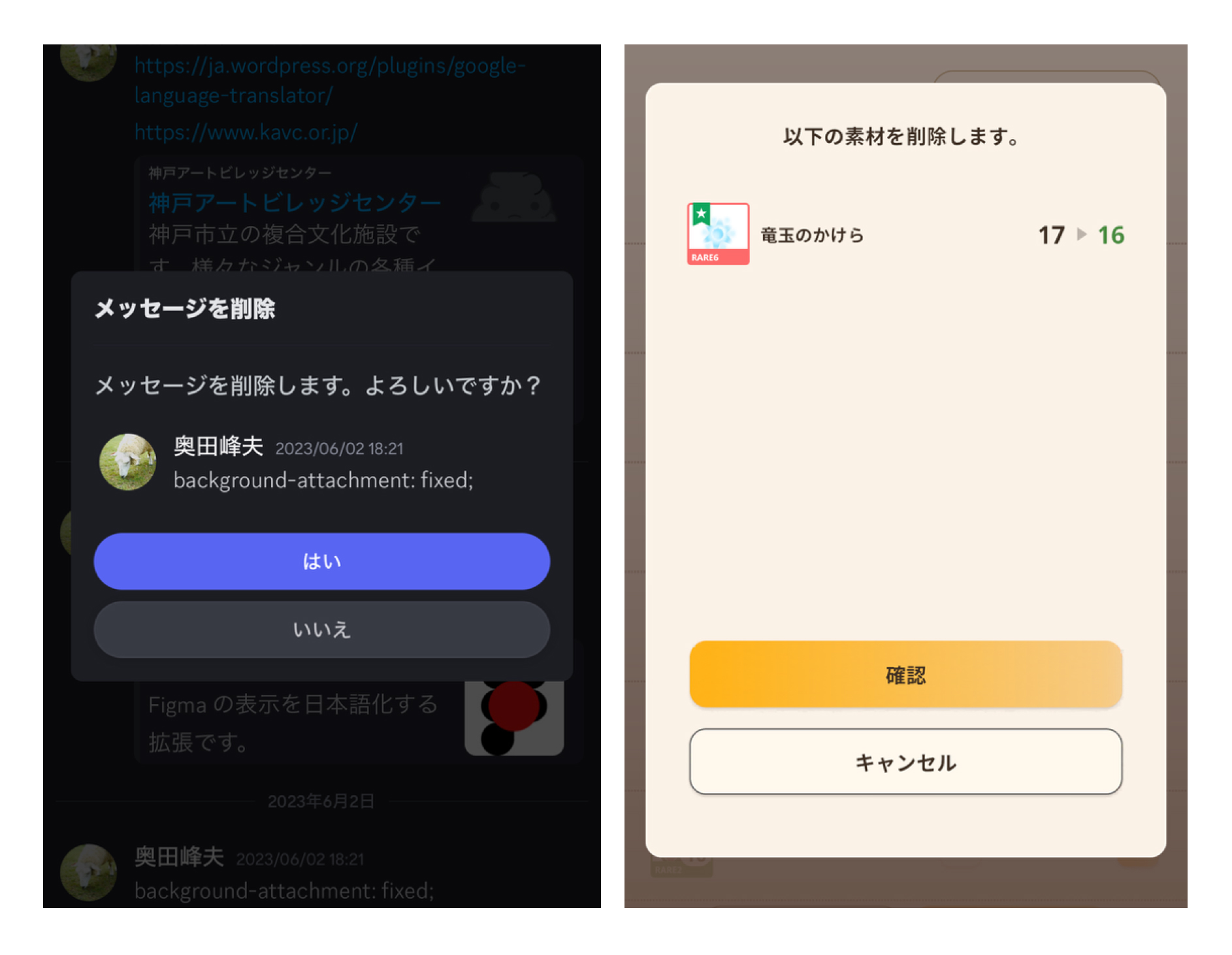
多くの場合、右側に決定ボタンを配置することで整合性も取れるのですが、「はい・いいえ」のような文としての流れを意識した場合、左側に決定ボタンを配置したほうが自然な場合もあります。
Windowsのガイドラインではプライマリーボタンを左に配置するように決められており、慣習として左側に配置するほうが適した場合もあります。
また、ボタンの配置が上下縦置きの場合は決定ボタンを上にしている例も少なくありません。

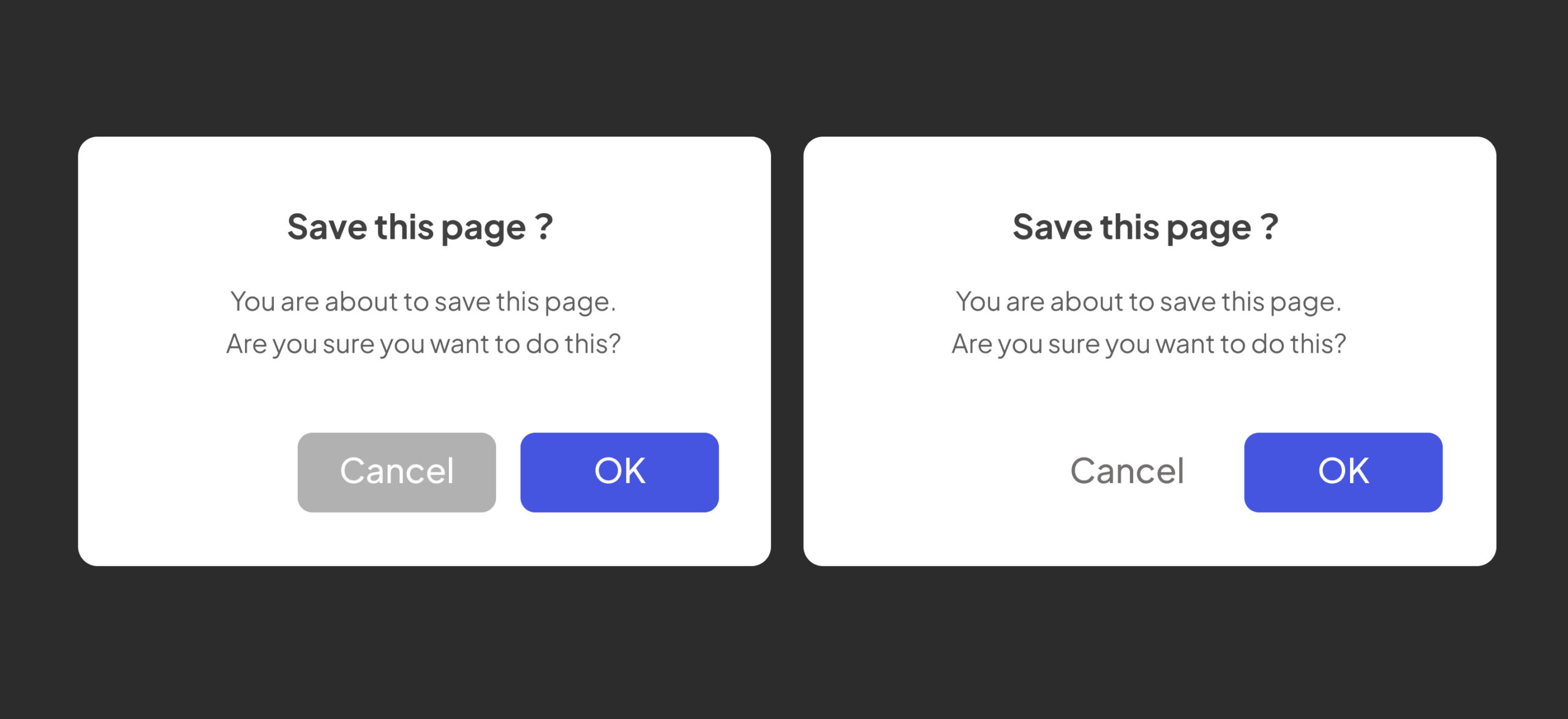
ボタンの配置だけのお話をすれば「右が正解」なのかもしれませんが、プライマリーボタンを目立たせる、セカンダリーボタンを目立たなくするということも重要です。
UIの目的としては「迷わせないこと」が最も重要であり、配置が重要なわけではありません。
ひと目見て「決定はこれだ」とわかることが重要です。

また、キャンセルや削除など、破壊的アクションの場合はいつもと同じ動作をして誤った挙動をしてしまうことを避けるため、ボタンを赤くするなど、警告として目立たせる必要があります。

今回は決定ボタンの配置について私なりの見解でお話してみました。
UIをデザインする上でボタンの配置というものは切っても切れない要素だと思います。
何よりもデザインに統一性を持たせて「迷わせないデザイン」を心がけることが最も需要だと思います。
それではまた。